For something so common, eating is really hard.
From picking a dish to learning how to cook, getting good food can be a real pain.
That's why I designed Nom Nom.





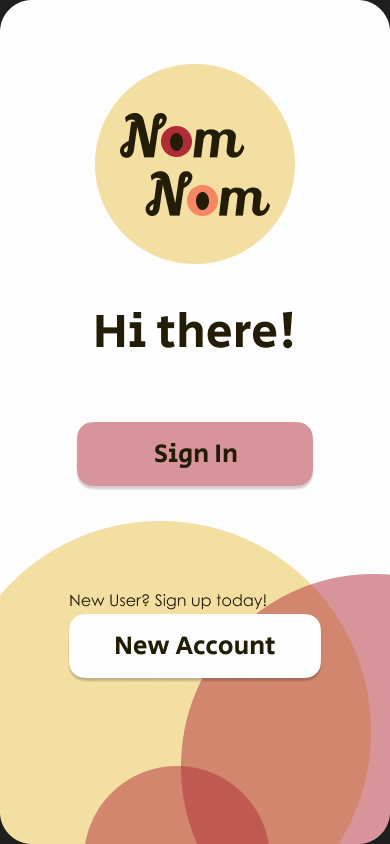
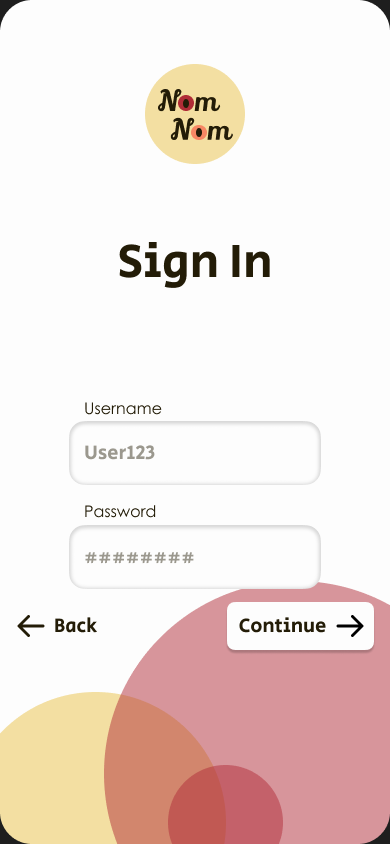
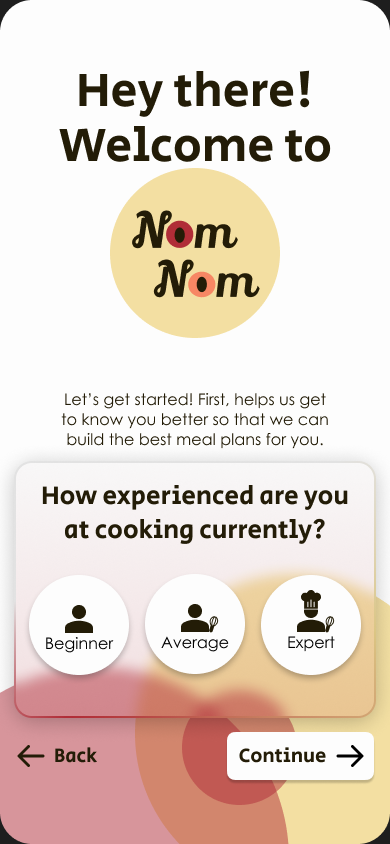
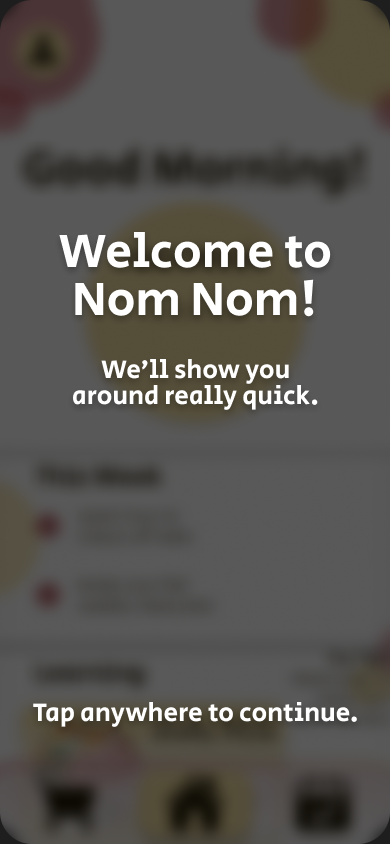
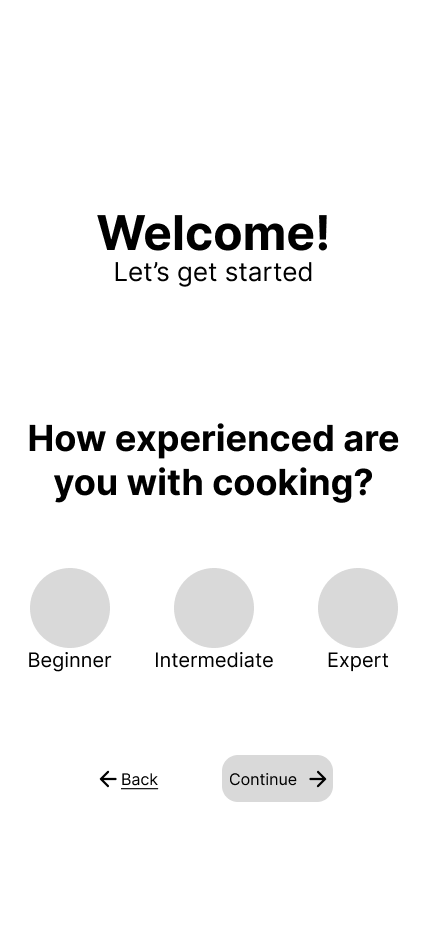
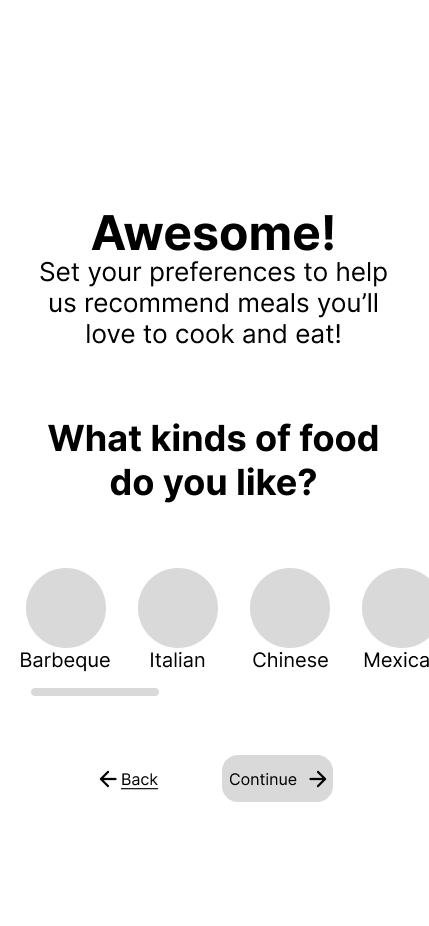
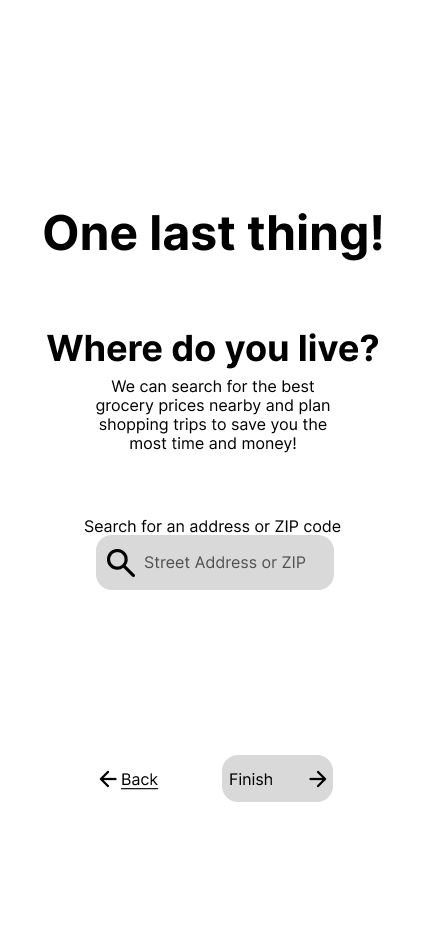
With an easy and friendly onboarding process…





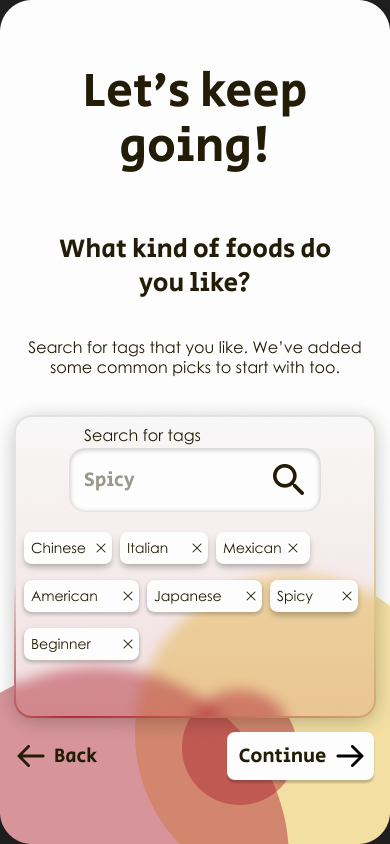
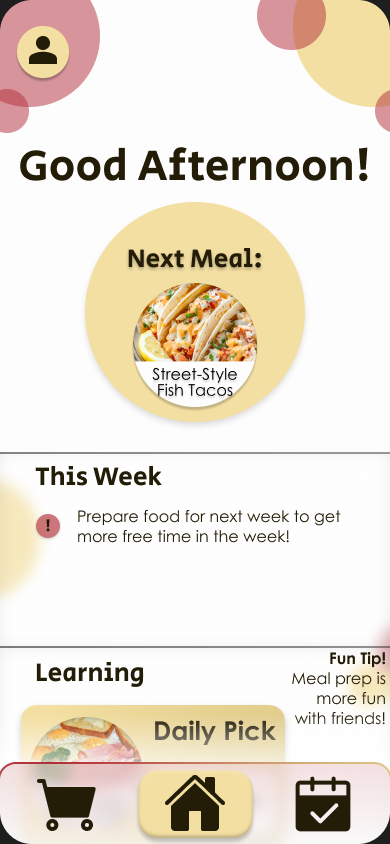
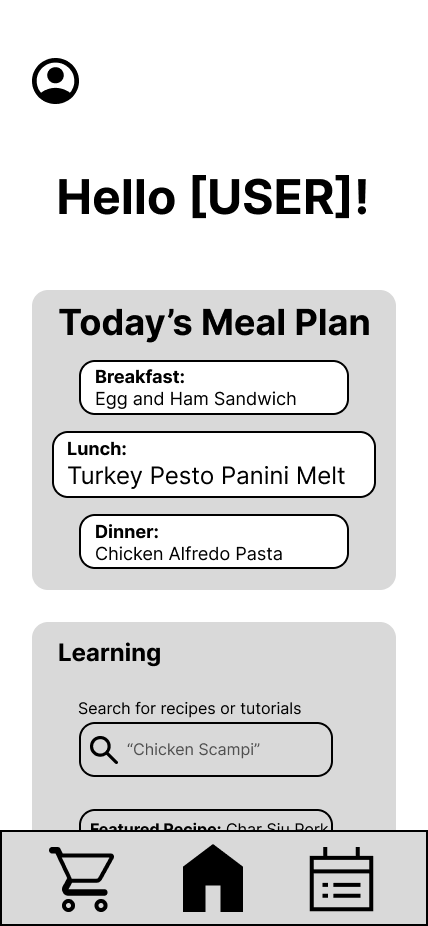
…and a playful interface that's easy to navigate…
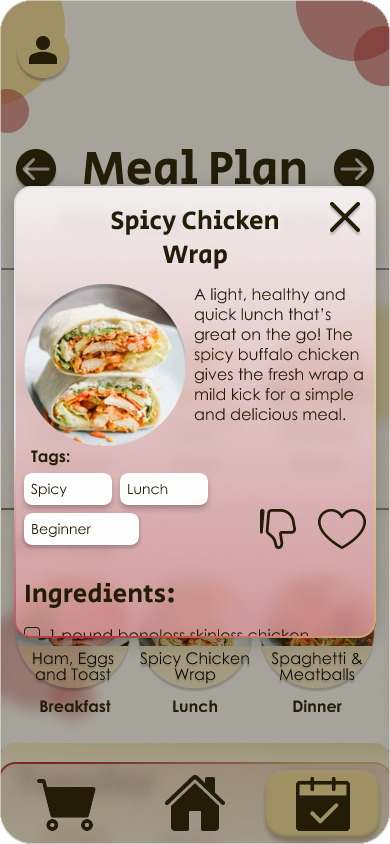
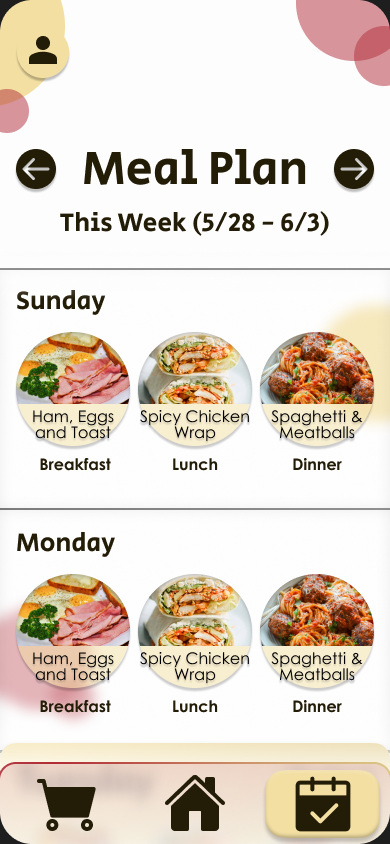
Nom Nom will turn meal planning into a culinary adventure!
Try the Nom Nom dynamic prototype below!
Project Definition and Research
My goal was to create a meal planning app prototype.
I wanted to focus on something relatable for this project. As a working college student, my eating habits were not consistent, though I loved to eat and explore. So I chose to focus on helping young adults find good meals to eat and learn how to prepare them with minimal stress.
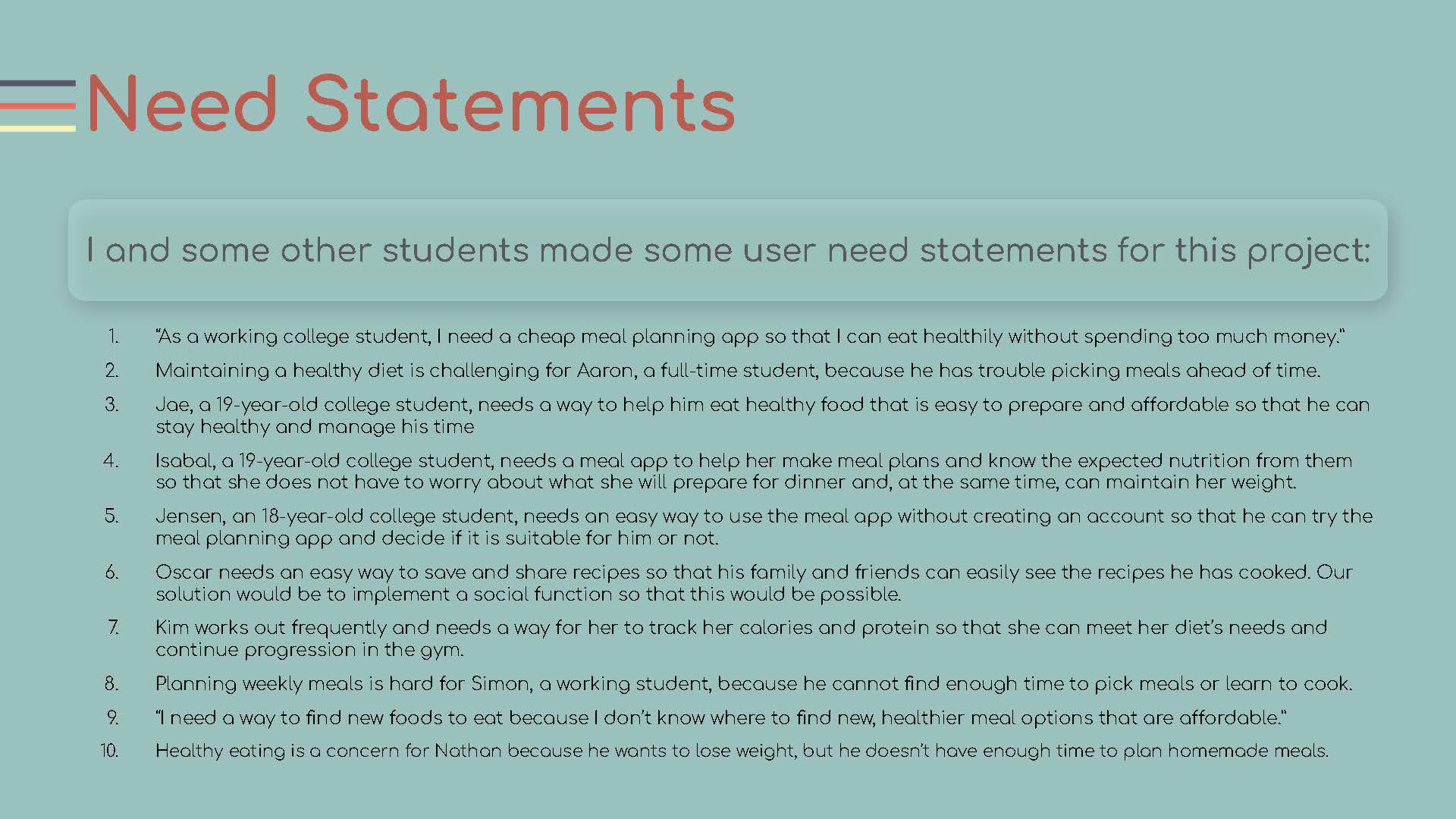
I then created personas and flowcharts to guide my design process, and presented my research in front of an audience.




Wireframing and Prototyping
Once I had a goal, I began designing and testing ideas.
Prototyping is a difficult process, as I relearned. Designers walk a fine line trying to make wireframes that convey meaning without over-detailing, and finding the best idea takes a lot of testing and time.
My early wireframe work was based off of quick ideas scribbled onto sticky notes, though I do my best work digitally (I have my questionable handwriting to thank for that). These wireframes were quite useful for testing, and revealed some successes as well as areas that had potential to be improved.
After multiple iterations and tests, application of new knowledge and many more brainstorming sessions, I had a design I felt was strong enough to move into high-fidelity prototyping (along with plenty of notes for revision of course).





High-Fidelity Final Design
Time to add pretty colors and shiny buttons to my wireframe!
Once I had a wireframe that I was confident I could turn into a functional high-fidelity mockup, I went to work making my final design. Though it was a long and tedious process, I have to admit, I enjoyed most of it.
Beginning with some shapes and colors to use as inspiration, I set out to correct the shortcomings of my wireframes and make my design actually look like a design. Thankfully, this project was done for a user experience and visual design course, so I had tons of new knowledge I was eager to put to use.
From basic design principles like contrast and hierarchy to details about using a grid properly, I got to put lots of professional practice into this design along with my own personal twist. The result is a fun, bubbly semi-flat design, spiced up with a bit of glassmorphism. It looks like a deconstructed pizza to me, which I think goes great with the app's theme!
A demonstration of a late-stage design prototype. It's come a long way from the wireframes!

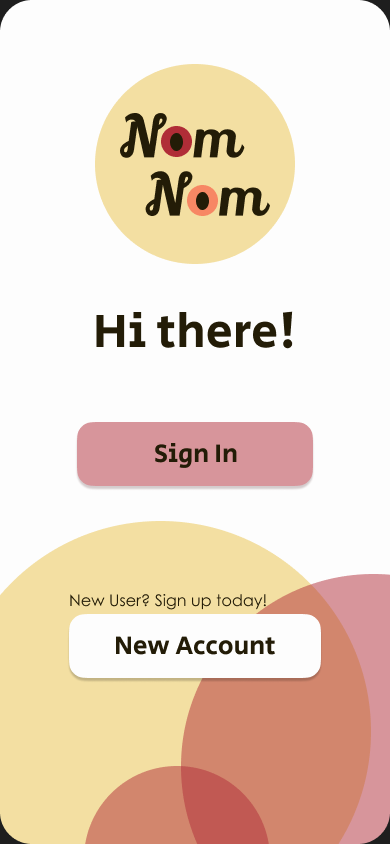
Landing Page (before)

Landing Page (after)

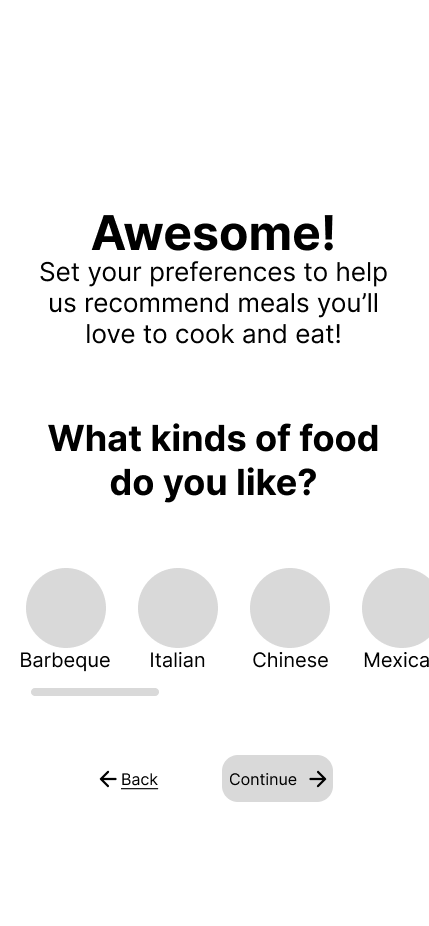
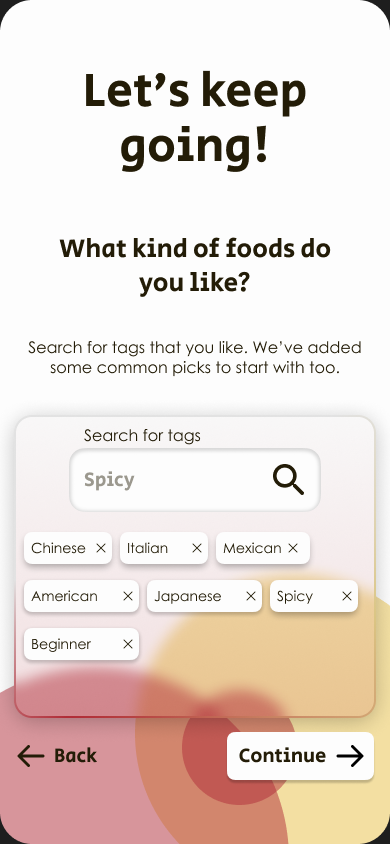
Onboarding "Likes" Page (before)

Onboarding "Likes" Page (after)

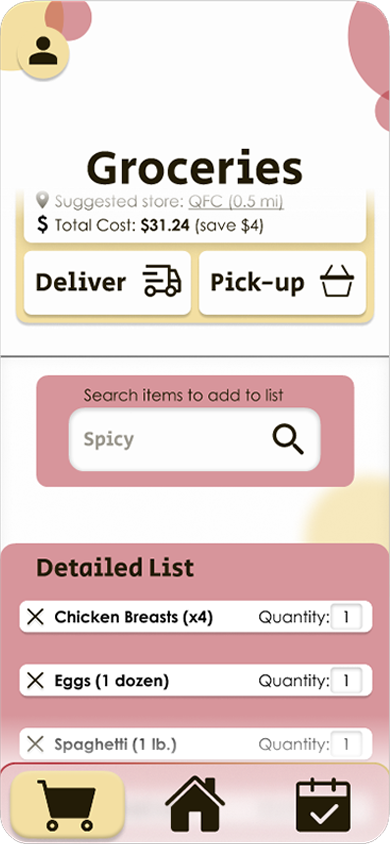
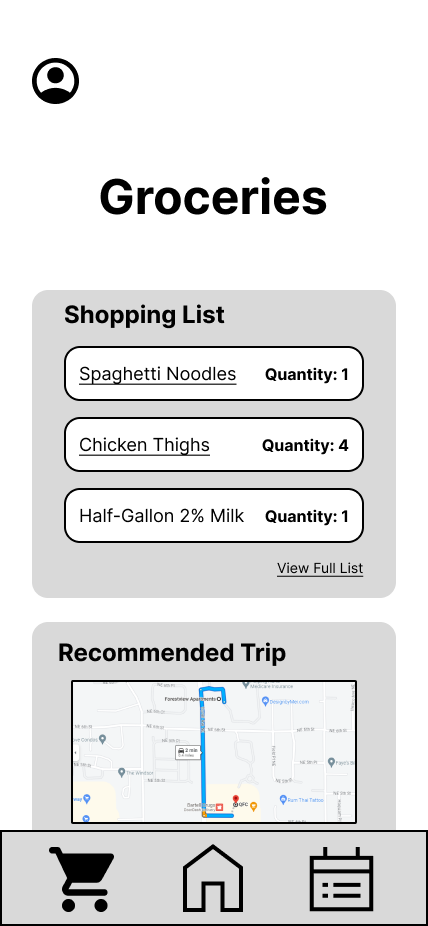
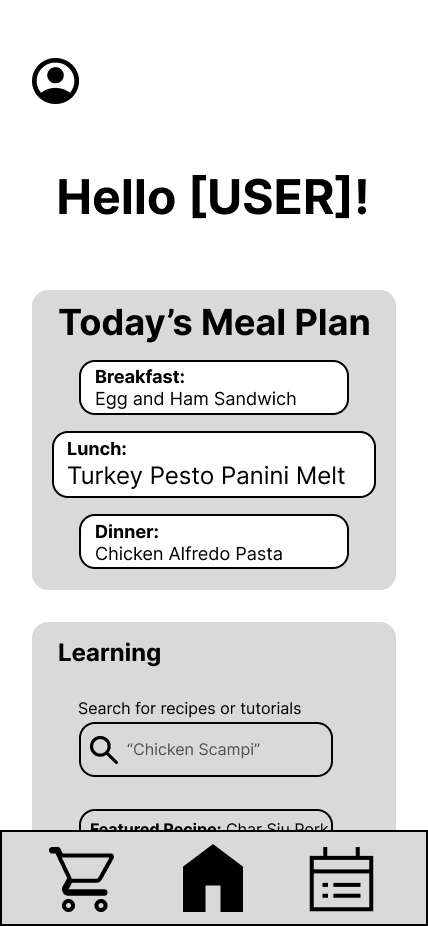
Home Page (before)

Home Page (after)

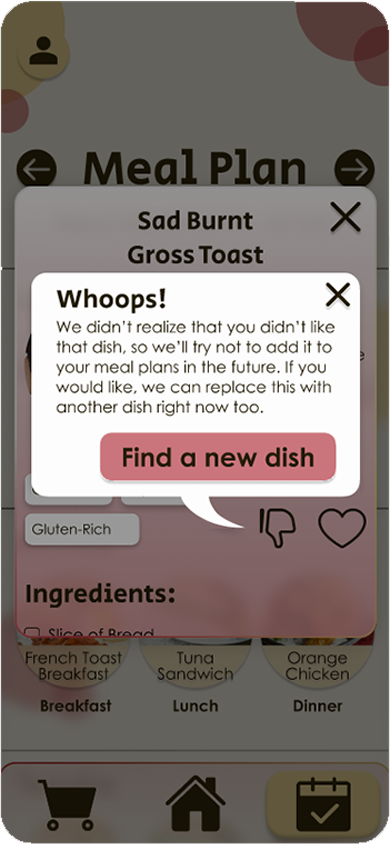
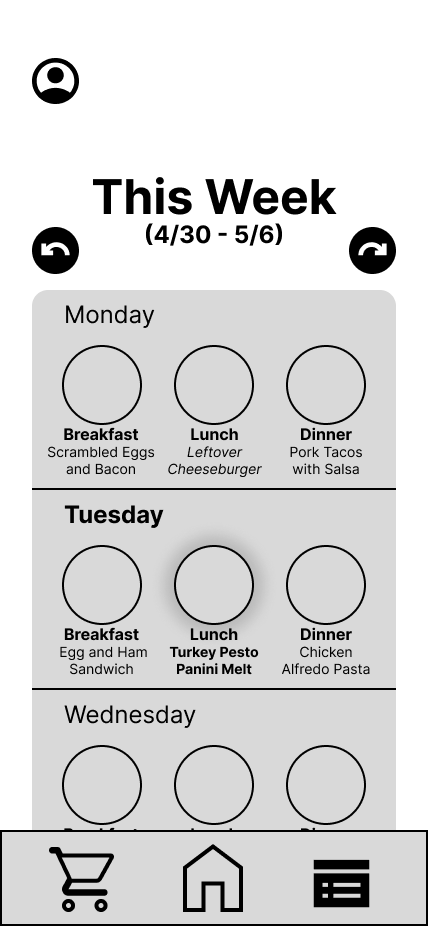
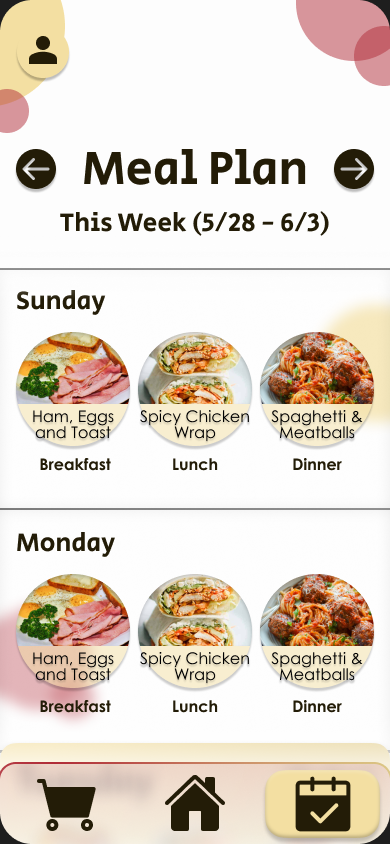
Meal Planning Page (before)

Meal Planning Page (after)
TL;DR
I made a meal planning app and focused on helping young adults find good food they can make at home. I learned a lot from a class and from making this design too. Also it looks like a deconstructed pizza.



